HTML
– 태그와 클래스를 함께 생성하는 숏코드를 사용하자 div.className
– 섹션 태그 공부 -> 나중에 나오는 팝업창과 게임 화면을 섹션을 먼저 분리
– 컨트롤 부분은 헤더에 있습니다.
– 게임 트레이가 본체에 있음
CSS

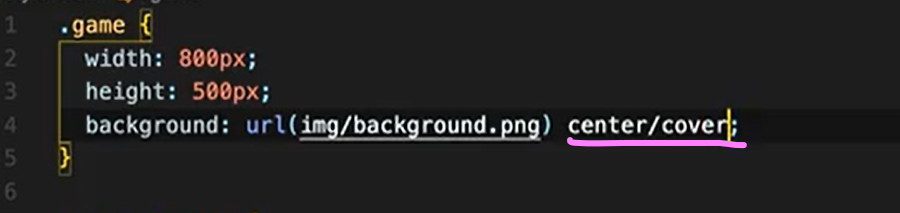
– 이렇게 큰 틀을 먼저 쓰기 시작했습니다.

– 기본 버튼 속성: 없음, 커서: 포인터
– 버튼이 부드럽게 반응하도록 전환


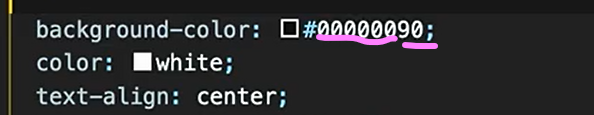
– 색상과 불투명도를 함께 사용할 수도 있습니다! (좋아요!)
– game__field height: 100% 부분을 줬고, 게임 이미지 부분을 넘었는데 왜 display: flex, flex-direction: column 으로 솔루션을 푸는 걸까요?
::100%라고 하면 부모의 전체 키의 크기로 측정되죠? 그리고 앞에 다른 형제가 있기 때문에 부모를 통과하게 됩니다. 플렉스의 크기는 박스에 할당된 영역 내에서 측정하기 때문에 초과하지 않습니다 🙂
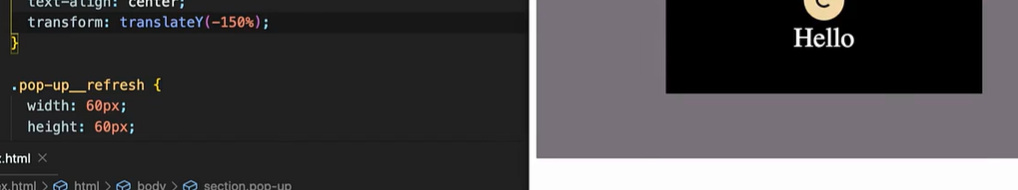
– 팝업창 위치 조정 : 위치를 절대값으로 설정하여 지정했습니다.

transform: translateY(-150px) 로 이렇게 위치를 쉽게 조정할 수 있는 방법이 있었습니다!!
